特殊なhttpレスポンスヘッダがあるとクライアントのjsからドメイン制限を無視して取得できる。apache2で設定する方法。
mod_headers.cを有効にする
|
|
$ sudo a2enmod headers Enabling module headers. To activate the new configuration, you need to run: service apache2 restart $ sudo service apache2 restart $ |
サーバのjsonを置いたディレクトリに.htaccessを置き、ここに以下の記述を追加する。
(.htaccessが有効になっている必要がある。有効になってない場合はサーバの設定ファイルに直接書くか、有効にする)
|
|
<IfModule mod_headers.c> Header set Access-Control-Allow-Origin "http://localhost:8080" </IfModule> |
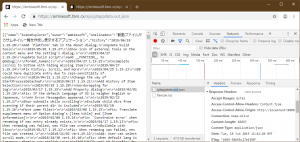
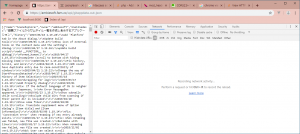
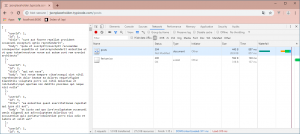
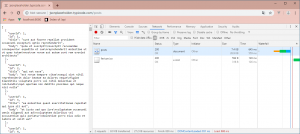
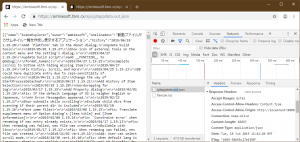
ヘッダが帰ってきているかChromeで確認
Chromeで対象jsonを開き、[Ctrl]+[Shift]+Iでdevコンソールを開き「ネットワーク」タブの「All」を開く。[Ctrl]+Rと表示されたときは押す。


3xxが帰ってきているときは[Shift]を押しながらリロードする。

対象ファイルをクリックするとヘッダが見れる。

javascriptで試す
node + vscode が前提。ここではjsonの取得にaxiosモジュールを使ってみる。
axiosのインストール
vscodeのターミナルで以下を実行。
htmlの作成
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Json Fetch Test</title> </head> <body> <div id="puthere"></div> <!-- CDN からaxiosをロード--> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> // axiosでjsonを取得 axios.get("https://jsonplaceholder.typicode.com/posts") .then(res => { // 取得が成功するとここに来る(非同期) var result = '' for(item of res.data) { result += `<h3>${item.title}</h3>` result += `<p>${item.body}</p>` } document.getElementById('puthere').innerHTML = result }) // 失敗するとここに来る。ブラウザのコンソールでエラーを確認 .catch(err => console.log(err)) </script> </body> </html> |

リンク
このリンクのhtmlのjavascriptはhttps://jsonplaceholder.typicode.com/postsから取得している。次の例はこのサーバから取得。
.htaccessはすべてのクライアントから許可するように以下のように修正
|
|
<IfModule mod_headers.c> Header set Access-Control-Allow-Origin * </IfModule> |
リンク
このリンクが外部のクライアントからアクセスされた時のログは以下
|
|
178.175.135.99 - - [18/Jun/2019:21:08:48 +0900] "GET /jsraw/jsonfetch.jsonismysite.html HTTP/1.1" 200 657 "-" "Mozilla/5.0 (Windows NT 6.1; rv:60.0) Gecko/20100101 Firefox/60.0" 178.175.135.99 - - [18/Jun/2019:21:08:52 +0900] "GET /api/gitappdata.out.json HTTP/1.1" 200 46697 "https://ambiesoft.com/jsraw/jsonfetch.jsonismysite.html" "Mozilla/5.0 (Windows NT 6.1; rv:60.0) Gecko/20100101 Firefox/60.0" |
サーバとクライアントとクロスサイトスクリプティングが一緒になって複雑